iOS ofera multe solutii de partajare a continutului. De la pozele din Photos, documente, fisiere stocate in iCloud si pana la paginile web vizitate, toate pot fi impartite cu prietenii.
Daca dorim sa aratam cuiva numai o parte dintr-o pagina web pe care am vizitat-o, in acest scenariu, un screenshot al paginii web deschise este simplu de realizat. Prin metoda clasica de screenshot se va captura in mod implicit numai partea vizibila pe ecran. Daca insa continutul pe care dorim sa-l aratam cuprinde sa parti din afara ecranului, atunci vom avea nevoie de un screeshot complet al paginii web, din care sa decupam (crop) numai partea care ne intereseaza.
Cum facem screenshot la o pagina web completa pe iPhone sau iPad (Take a full web page screenshot)
1. Optiunea de screenshot pentru toata pagina web (adica si a zonelor din afara ecranului activ) a fost adaugata odata cu iOS 13, insa putini stiu de aceasta optiune. Asadar trebuie sa aveti cel putin iOS 13 / iPadOS 13 sau o versiune mai noua instalata pe iPhone / iPad, pentru a accesa aceasta optiune.
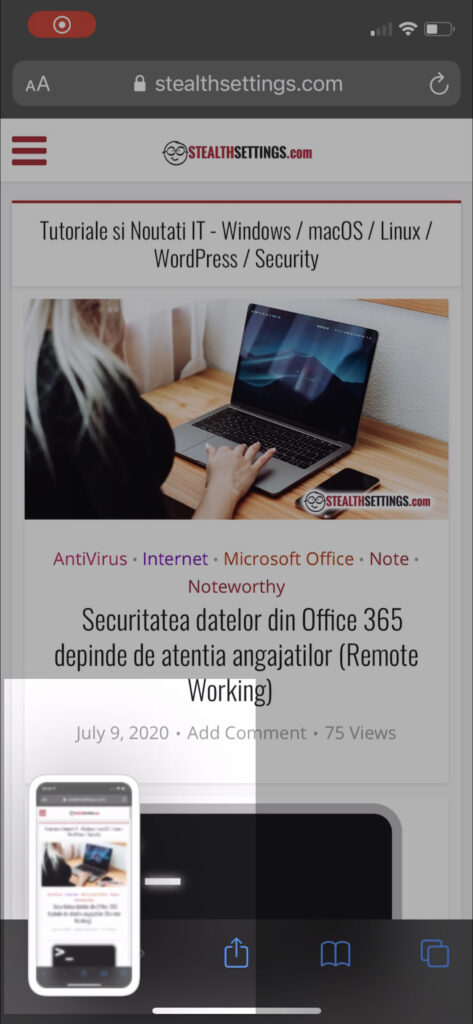
2. Accesati o pagina web cu Safari si apasati simultan butoanele Sleep si Volume Up pentru a captura imaginea de de pe ecran.
Apsati sa deschideti imaginea capturata din coltul stanga-jos al ecranului.

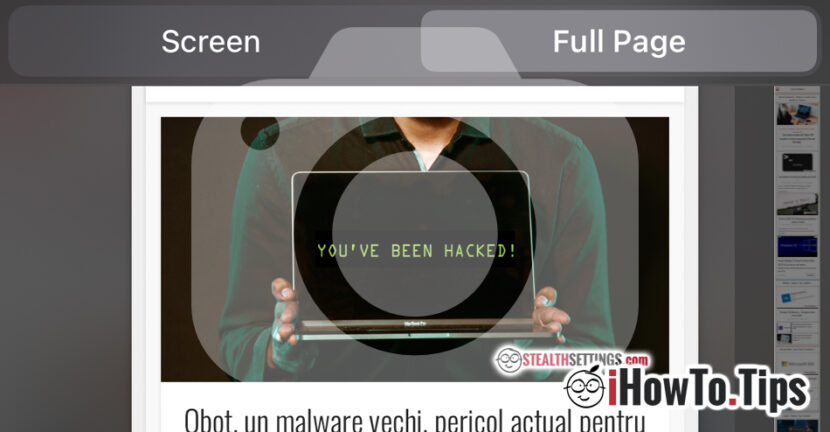
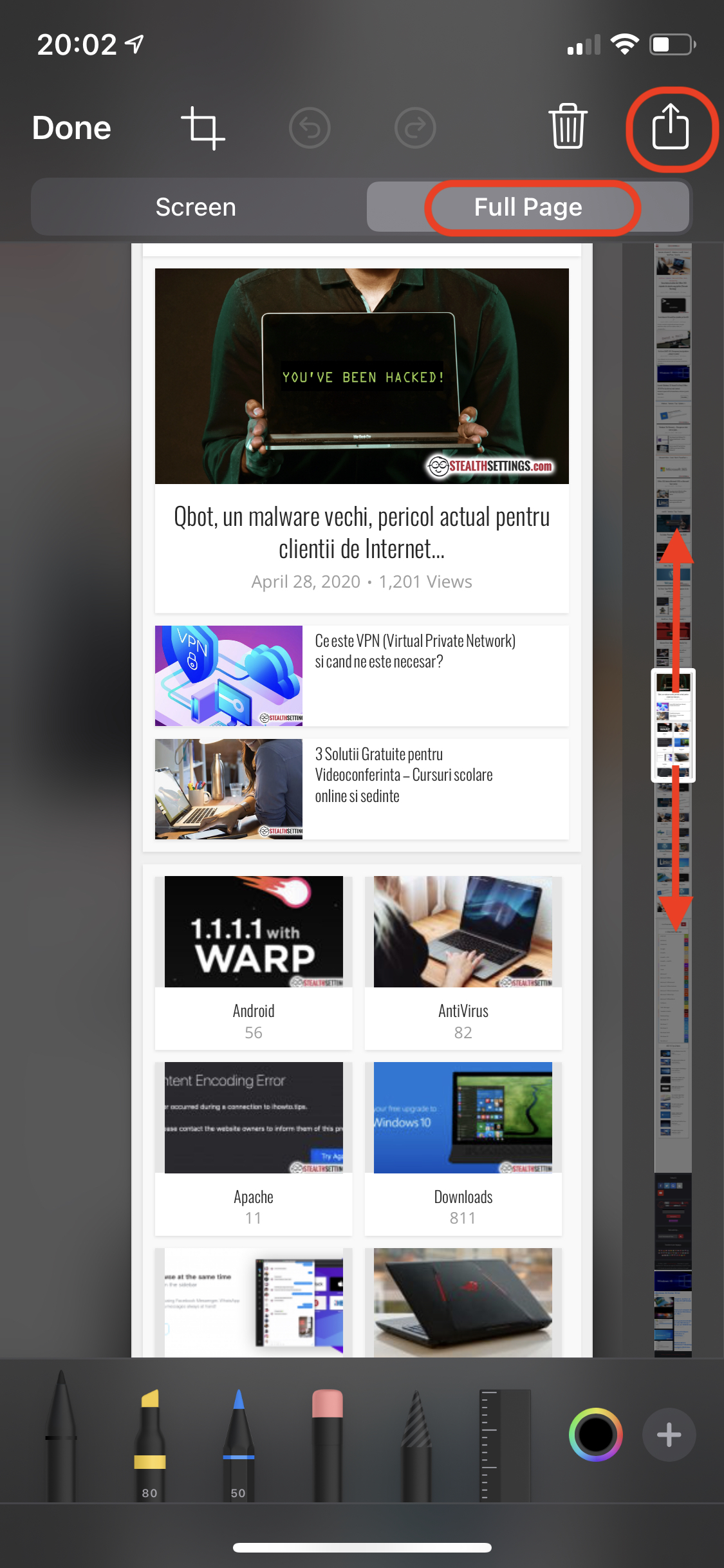
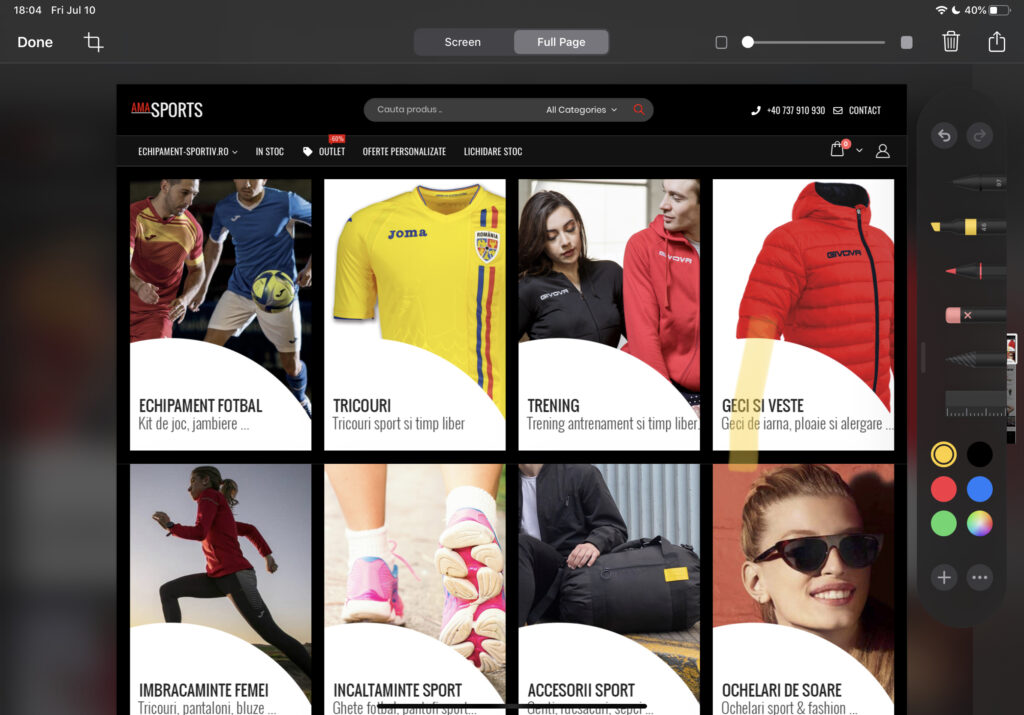
3. Se va deschide editorul foto, unde aveti mai multe optiuni de editare a imaginii capturate (screenshot), printre care si „Full Page„, in partea superioara. Selectati „Full Page”, apoi folositi uneltele de navigare si editare imagine, dupa care exportati rezultatul final.

Acelasi lucru il puteti face si pe iPad cu iPadOS 13 pentru a face screenshot la toata pagina web vizitata.

Daca alegeti sa salvati intreaga pagina web, acesta poate fi salvata sau partajata in format PDF.
Aceasta optiune este disponibila numai daca pagina web este accesata cu Safari. Optiunea „Full Page” nu este disponibila pe Chrome, Firefox, Opera sau alt internet browser instalat pe iPhone / iPad.
*Aceasta optiune functioneaza foarte bine si pe iOS 14.